D’après une étude du NN/g, l’approche Mobile-First peut avoir des impacts négatifs en termes d’efficacité de l’accès à l’information quand on est sur un desktop. En effet, il semble relativement évident que le contenu doit être adapté au média et qu’on ne présente pas l’information de la même manière sur un flyer ou sur un journal.

L’approche Mobile First, désormais mainstream, présente de nombreux avantages, et principalement en termes de coûts, car elle permet de ne développer qu’une seule application.
Tous les développeurs connaissent “Bootstrap”, qui a popularisé le design responsive, et les “media queries” qui permettent d’adapter la présentation au média. Mais est-ce vraiment suffisant pour avoir une UX optimale à la fois sur mobile et sur desktop ?
La réponse est “oui” dans les cas simples… et probablement “non” dans les cas compliqués (c’est-à-dire 99% des apps “métier” ;)).
Les impacts négatifs du Mobile First
D’après les chercheurs en UX, l’utilisation de workflows et de composants propres au mobile peut engendrer sur desktop des effets de dispersion de l’information (content dispersion), des espaces perdus ou des scrolls inutiles.
Là où cela devient vraiment problématique, c’est quand cette approche nécessite plusieurs interactions utilisateurs pour une action qui pourraient n’en nécessiter qu’une seule sur desktop.
- On peut alors sur-consommer des ressources, ce qui pose des problèmes pour l’éco-conception.
- On peut aussi perdre en accessibilité, ce qui peut engendrer une perte de confiance des utilisateurs, mais aussi des effets plus graves en termes d’efficacité (imaginez un logiciel de trading conçu en Mobile First qui requiert 3 clicks pour passer un ordre, ou même pire, un logiciel de gestion des urgences hospitalières qui diminue l’efficacité de prise en charge des patients).
Imaginez un logiciel de trading conçu en Mobile First qui requiert 3 clicks pour passer un ordre, ou même pire, un logiciel de gestion des urgences hospitalières qui diminue l’efficacité de prise en charge des patients…
Une solution simple avec le Low Code Daquota
Bien sûr, on peut se dire qu’on développe deux applications différentes. Mais le problème c’est qu’on a rarement le temps ni les moyens en pratique. De plus, au démarrage d’un projet, on espère toujours que le mobile-first fera le job.
On peut aussi aller voir du côté du low-code et en particulier de Daquota.io, qui propose un système de formules JavaScript permettant de s’adapter dynamiquement aux médias. Ce système permet d’adapter la mise en page comme les medias queries, mais il permet d’aller beaucoup plus loin, en adaptant dynamiquement la structure et le comportement de l’application.
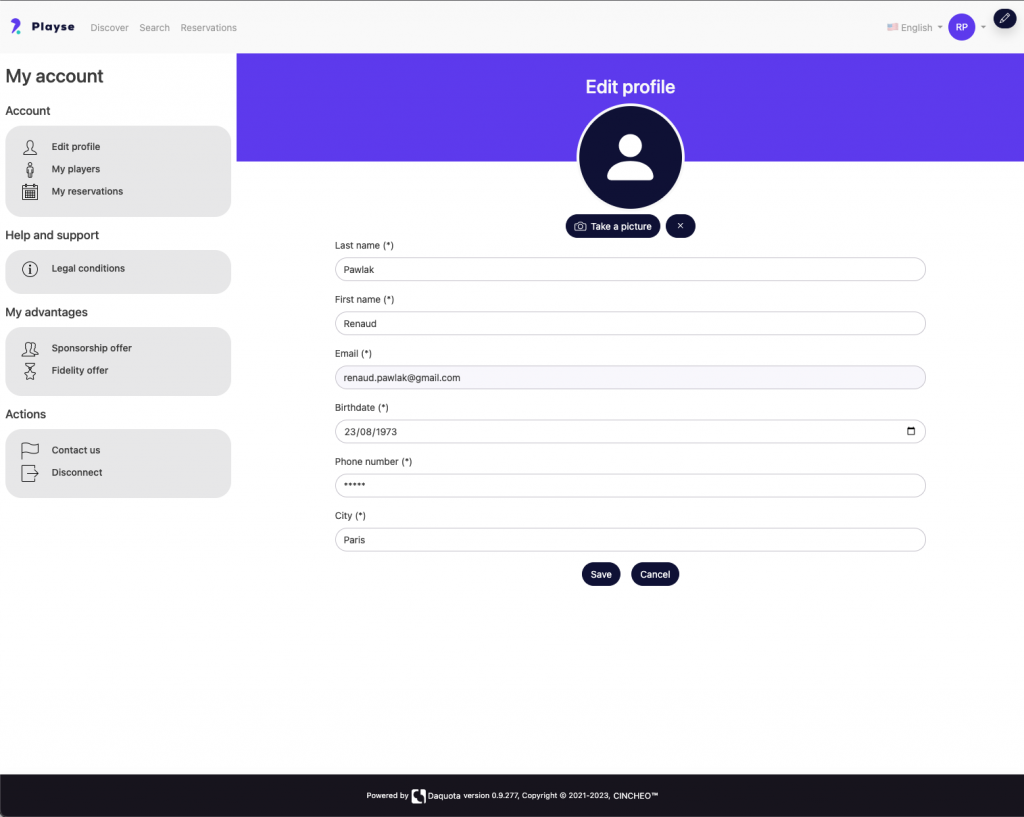
Prenons par exemple, une application grand public avec une partie permettant à l’utilisateur de gérer son compte, avec toutes les options que cela implique. Sur desktop, on souhaite une UI présentant l’ensemble des options de manière condensée. Comme ci-dessous.

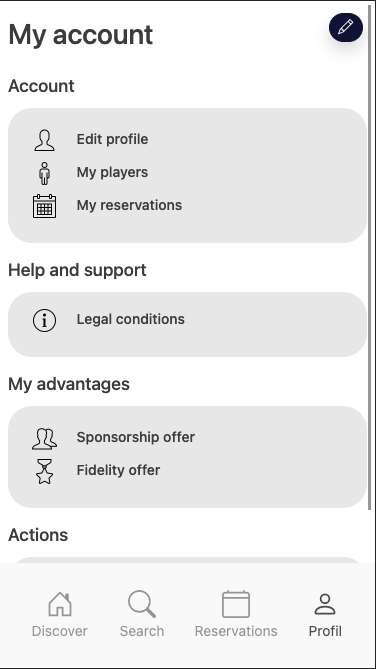
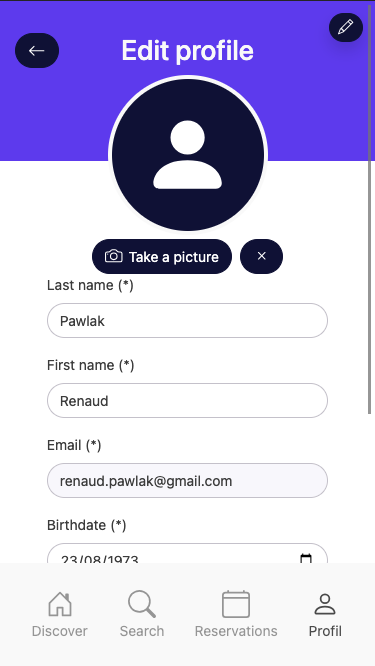
Au contraire, en mode mobile on a l’obligation de naviguer pour accéder à l’information, et on veut des raccourcis pour les fonctions les plus utilisées dans une barre située en bas de l’application.


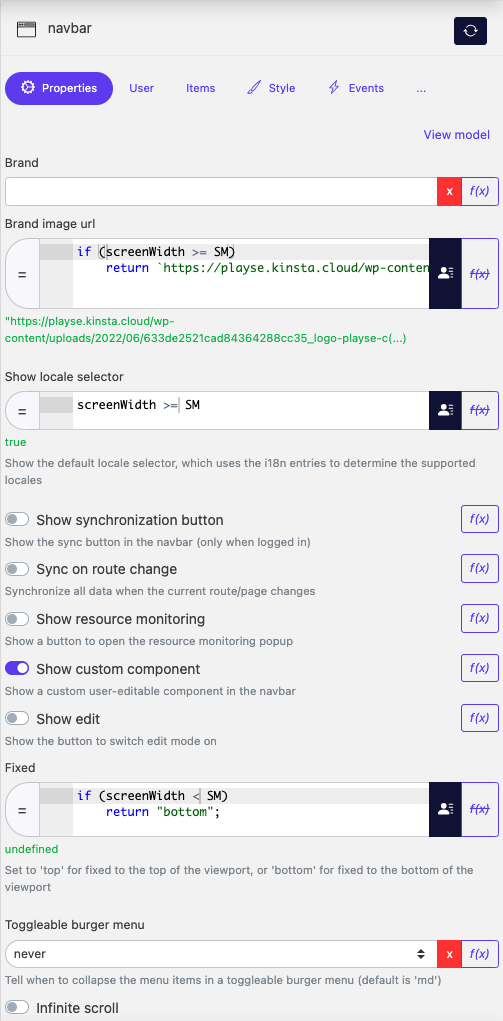
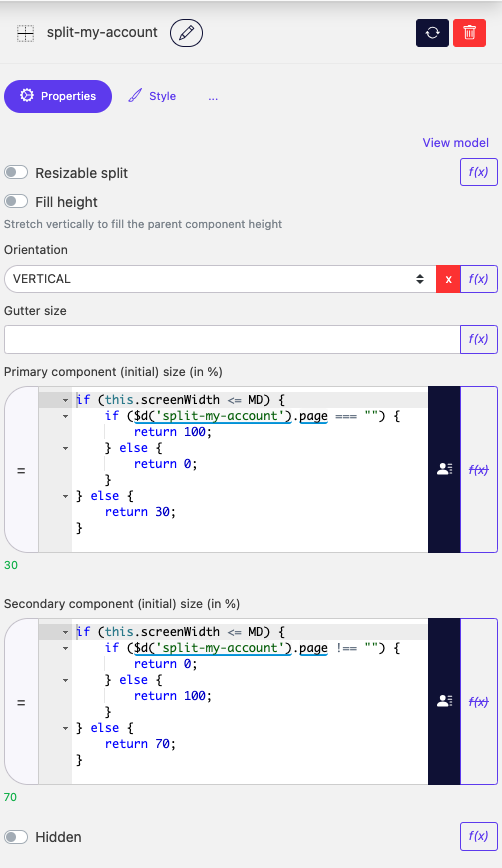
Avec Daquota, il suffira d’utiliser quelques règles dynamiques utilisant la variable screenWidth qui représente la largeur de l’écran.

Comme il s’agit de règles JavaScript, les conditions sur la taille de l’écran peuvent inclure des règles dépendantes du contexte d’utilisation de l’application. Par exemple les règles suivantes permettent de “splitter” l’écran en deux en mode desktop et d’avoir une navigation entre les page en mode mobile, et ce de manière simple et centralisée. Comme ce sont des règles JavaScript le pouvoir d’expression est illimité et vous n’êtes pas dépendant de choix préalables d’un framework concernant le layout, et d’une configuration par essence limitée.

Conclusion
L’approche Mobile First présentent de nombreux avantages, en particulier financiers, mais peut rapidement atteindre des limites et se heurter à des problèmes d’efficacité quand on est en mode “desktop”.
Le Low Code de Daquota.io permet d’aller plus loin qu’une approche Mobile First responsive standard en autorisant l’utilisation de règles dynamiques pour adapter en profondeur la structure et le comportement de l’application. Cela ouvre la porte à de l’UX personnalisée en fonction du média et du contexte métier, ce qui est un facteur clé pour l’éco-conception et l’efficacité métier en général.